Let me
Let me
get it
get it
ready!
ready!
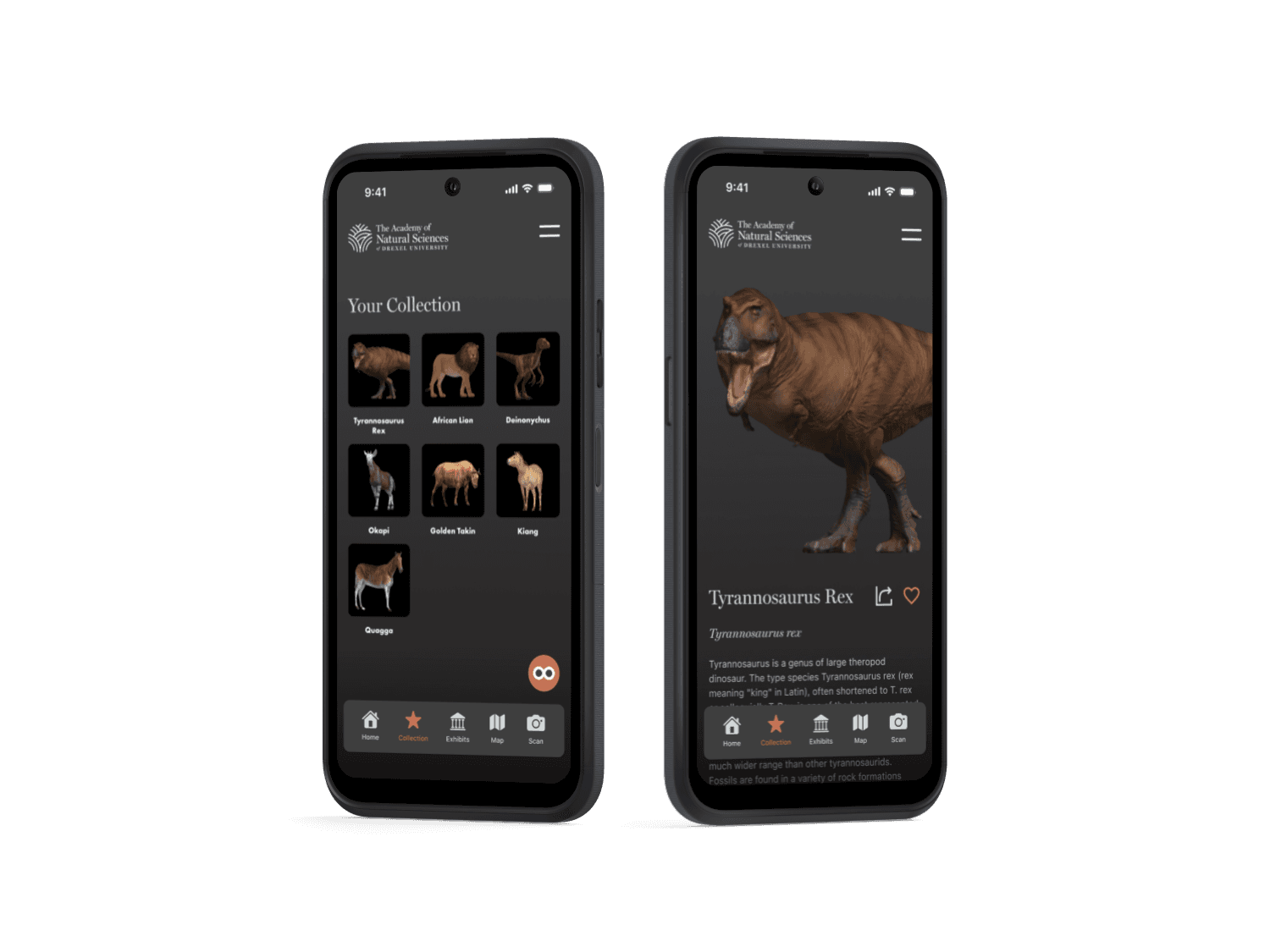
Capstone: The Academy of Natural Science
Explore the interactive app designed to revolutionize museum experiences by seamlessly integrating digital technology with exhibits, fostering enhanced engagement and immersive interactions for all visitors.
Role
UX/UI Designer
Industry
Tourism Technology
Duration
5 months
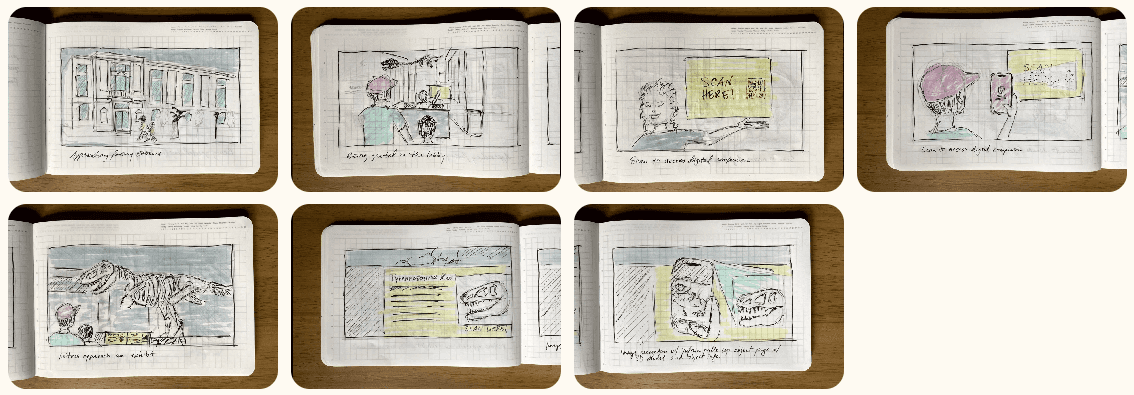
Stage 3. Ideation
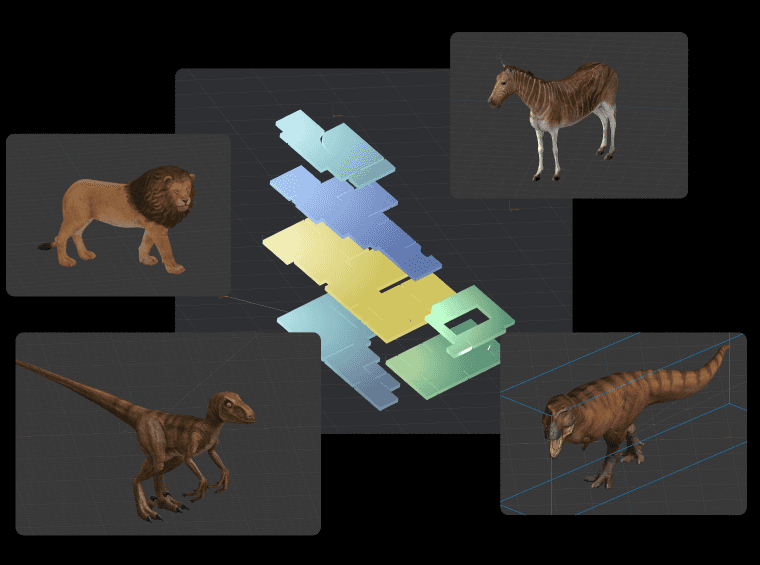
Storyboarding: We created a brief storyboard to visually describe how a visitor might connect to the mobile site and use Vuforia’s image recognition to pull up a 3D model to explore.
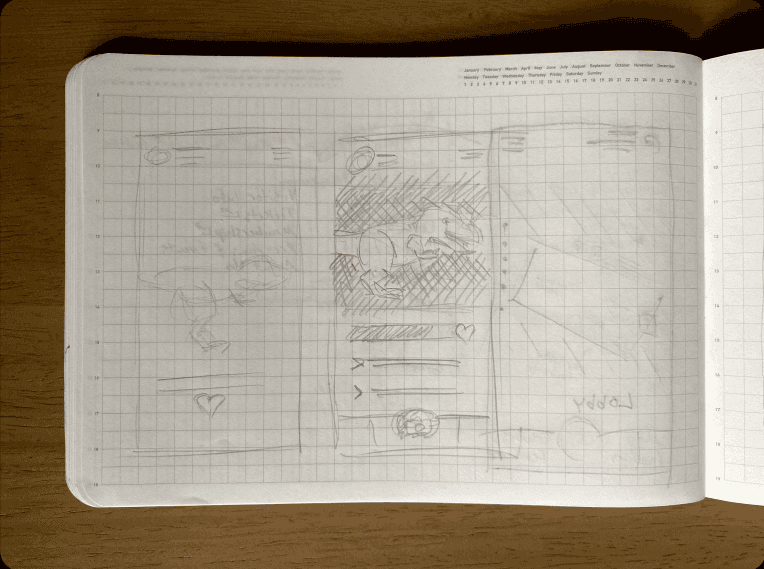
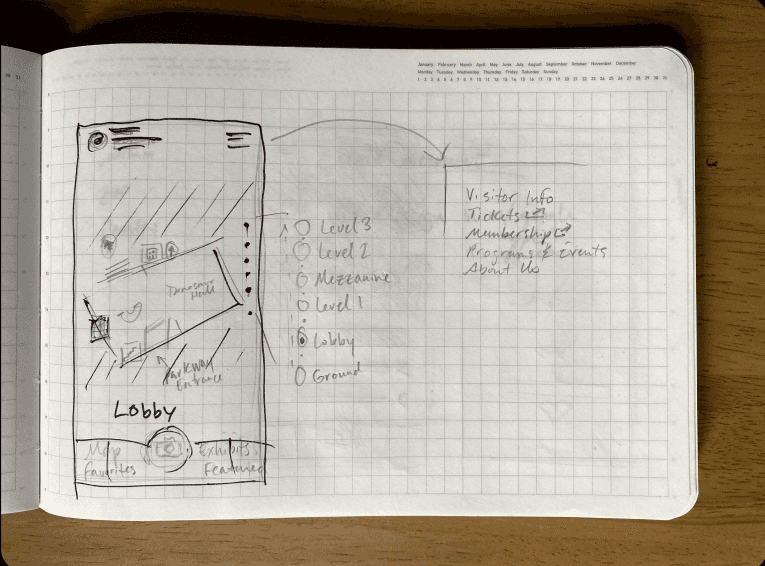
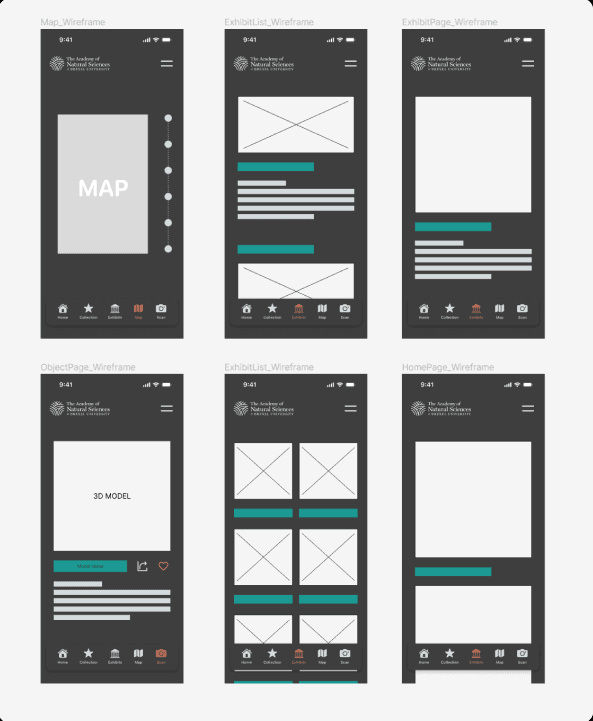
Stage 4. Wireframes & Sketches
Wireframes & Sketches: Created detailed wireframes and sketches using Figma and hand-drawing to visualize user interactions.
Other projects
Project: Swimm
Swimm is a platform designed to assist new international students in the US by providing crowd-sourced recommendations and organizing group shopping trips. Initially focused on helping students find social events and friends, our research led us to pivot towards solving the more pressing issue of navigating daily tasks like grocery shopping and transportation.
Project: Goliath
Created a mobile app integrates with a sensor-embedded jacket to provide real-time health monitoring during sports activities. The project focused on creating a user-friendly interface and ensuring seamless data connectivity, enhancing users' ability to track and improve their physical performance.