Capstone: The Academy of Natural Science
Explore the interactive app designed to revolutionize museum experiences by seamlessly integrating digital technology with exhibits, fostering enhanced engagement and immersive interactions for all visitors.
Role: UX Designer
Industry: Tourism Technology
Duration: 5 Months
Background
Recognizing the need for personalized and engaging interactions, this project aimed to create a digital companion that enhances visitor engagement through interactive maps, AI-driven recommendations, and seamless navigation throughout the museum.
Meeting with Board of Museum: After an initial competitive analysis of local museums, we had a conversation with Marina McDougall, Vice President of Experience and Engagement at the Academy of Natural Sciences of Philadelphia. We discussed the possibilities of using AR and/or AI to enhance the visitor experience with a digital companion.
The Idea
A digital companion for museum visitors, providing real-time guidance, personalized recommendations, and an enriched, interactive experience throughout their visit.
Potential Problem
Encouraging visitors to use their phones at the museum would result in distraction and disengagement.
Research Findings
Literature Review: One of the major takeaways was that there are 5 generally agreed upon categories of museum visitors:

Curiosity-driven with general interest in the content of the museum.

Socially motivated and focused on enabling the experience and learning of others.

Feel a close tie between the museum & their personal interests or passions.

Want to be able to say they were there; “been there, done that”.

Seek a contemplative or restorative experience.
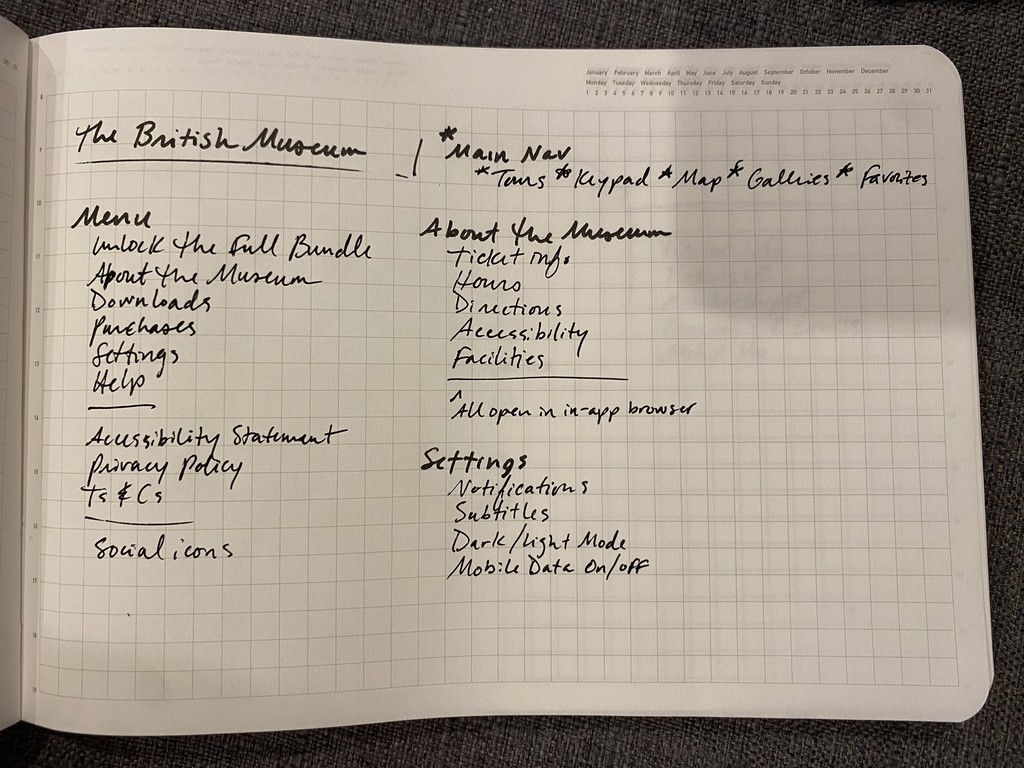
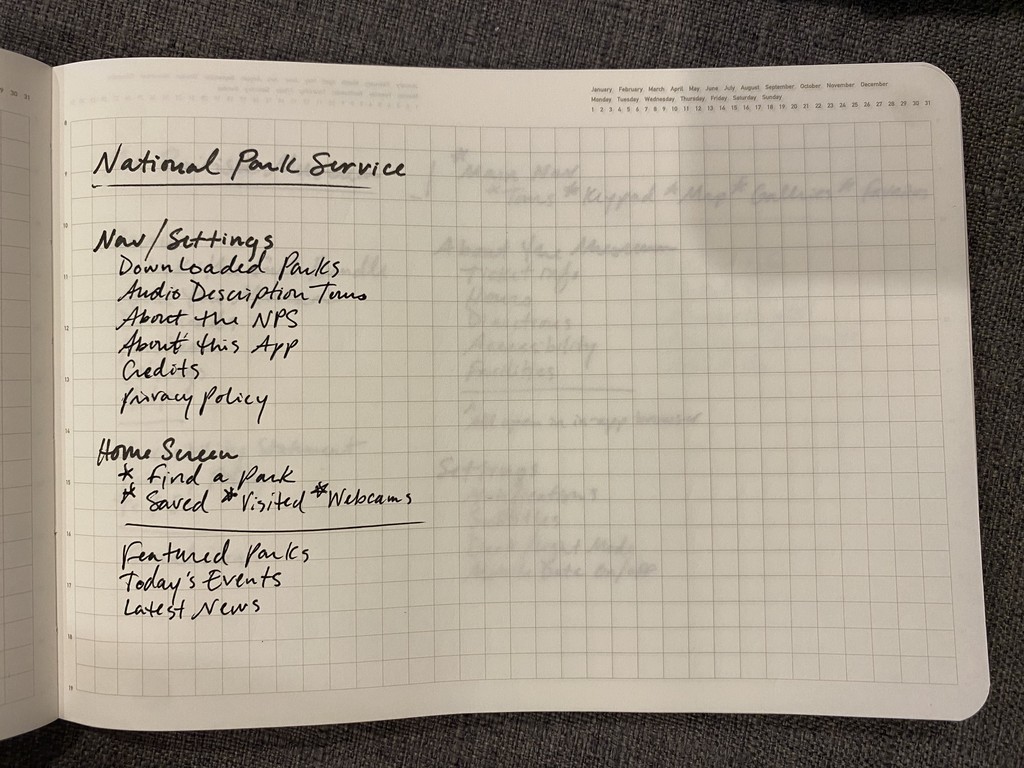
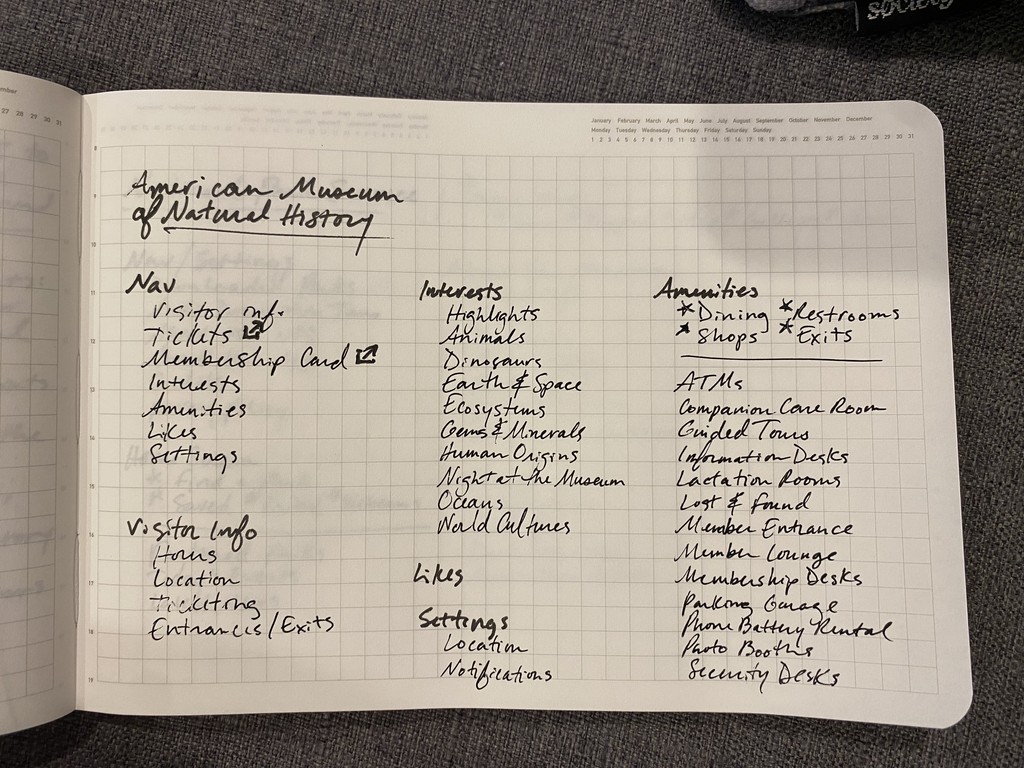
Competitive Analysis:



We Investigating how they implemented some of the ideas that we had been considering helped to inform our information architecture and ensuing design.



Insights: We successfully identified the top strengths of each museum app, allowing us to leverage these features to enhance the overall design of our Museum Digital Companion.
Top Strengths:
Virtual Tours and 3D Models
An exceptional feature, allowing users to explore the museum’s collections from anywhere in the world.
Personalize Recommendations
This feature enhances user engagement by suggesting exhibits and tours based on individual interests and previous interactions, creating a more tailored and enriching museum experience.
User Research

User Interview
Conducted semi-structured interviews with 10 museum visitors and focused on understanding their expectations, challenges, and preferences when exploring a museum.

Contextual Inquiry
Conducted contextual inquiries with 5 participants, shadowing visitors during their museum visits to observe their interactions with existing tools and their navigation behaviors in real-time.

60% of users preferred using digital tools over traditional maps, highlighting the potential for a digital companion app to enhance their museum experience.

80% of users indicated that they would appreciate personalized recommendations for exhibits, as they often missed key attractions during their visits.

60% of participants expressed a desire for real-time updates on exhibit popularity and visitor flow to avoid overcrowded areas.
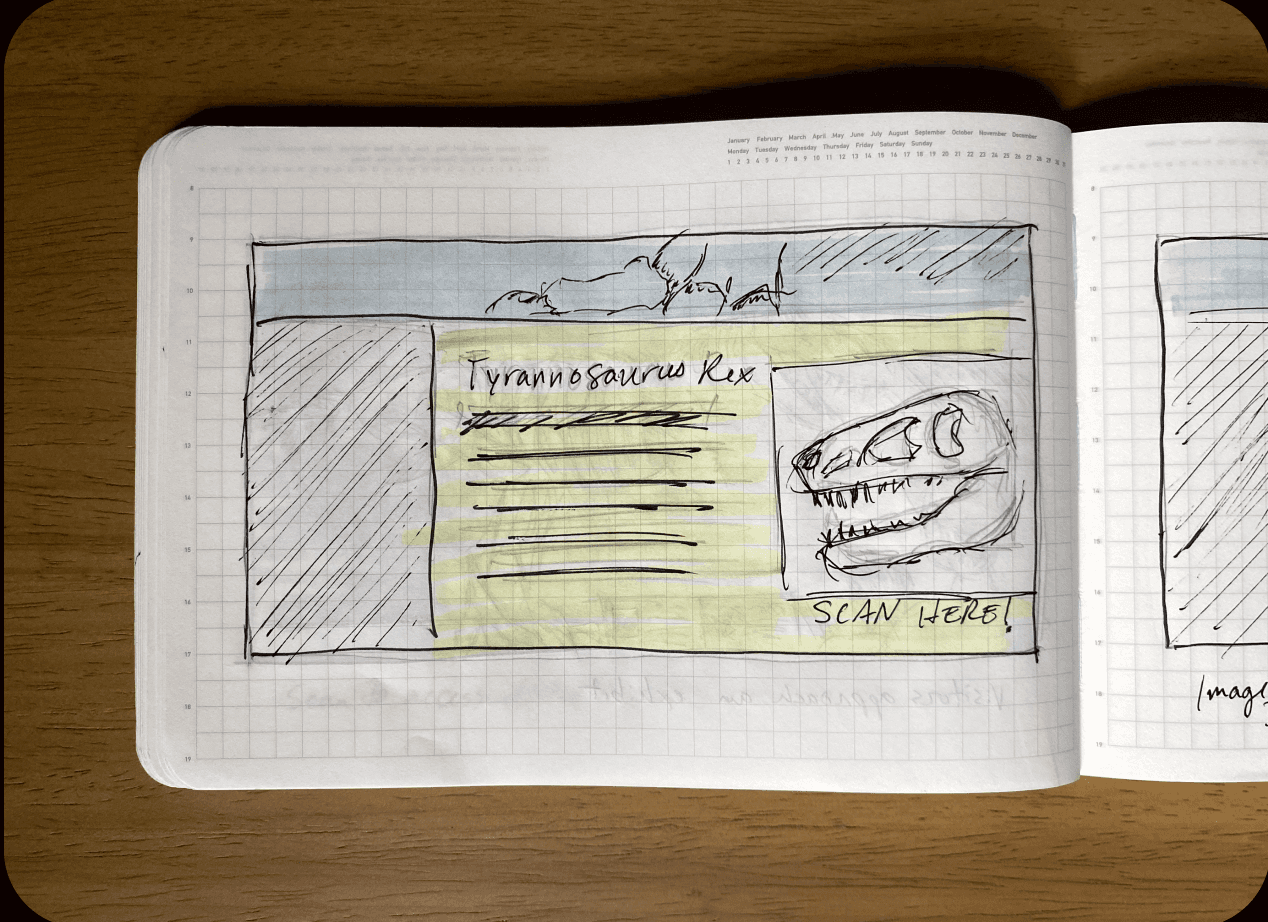
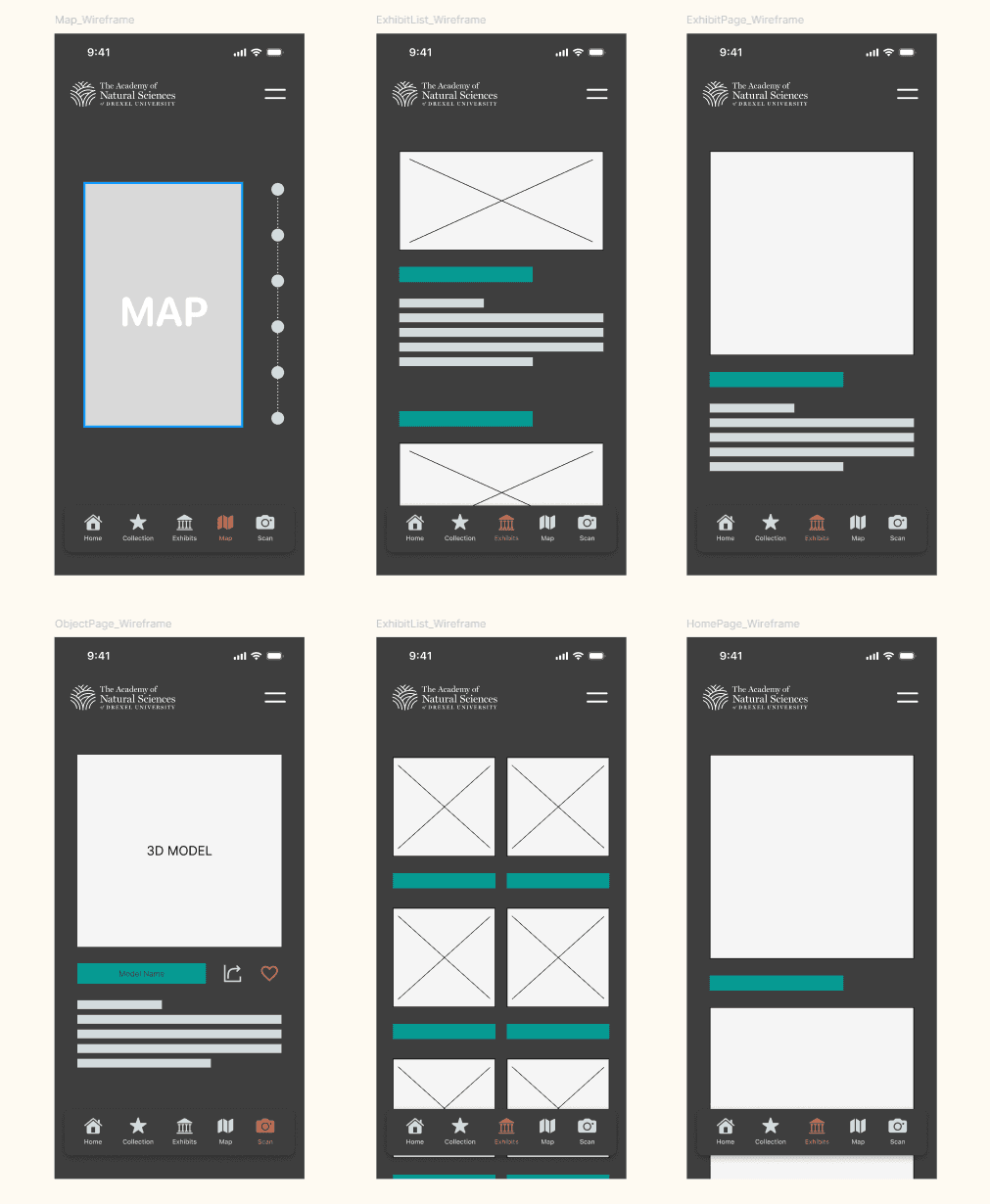
Wireframing & Low-fidelity Designs
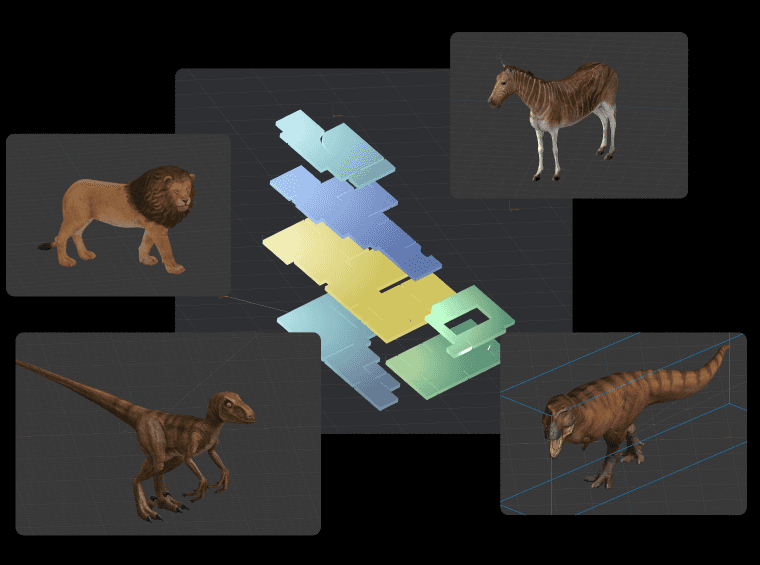
3D Asset Creation

Creating Map and Exhibit Models in 3D using Spline to increase the interaction between user and exhibits.
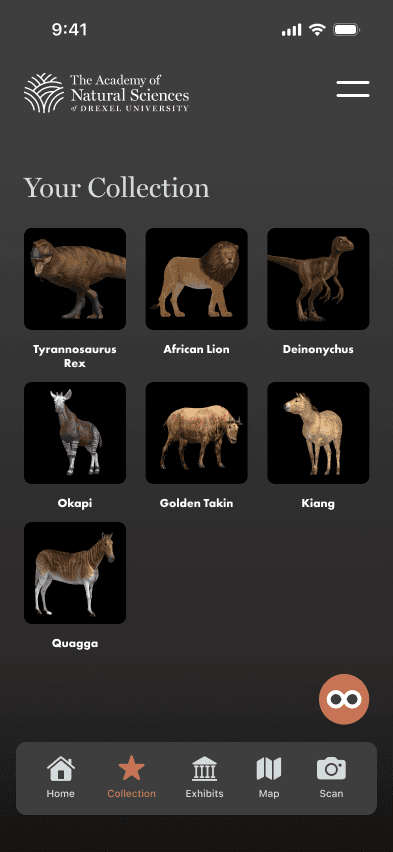
User can also saved the 3D models in their collection after visiting the museum.
Research indicating that souvenirs or keepsakes from a visit can enhance memory retention and increase engagement, particularly in the context of cultural and educational experiences like museum visits.

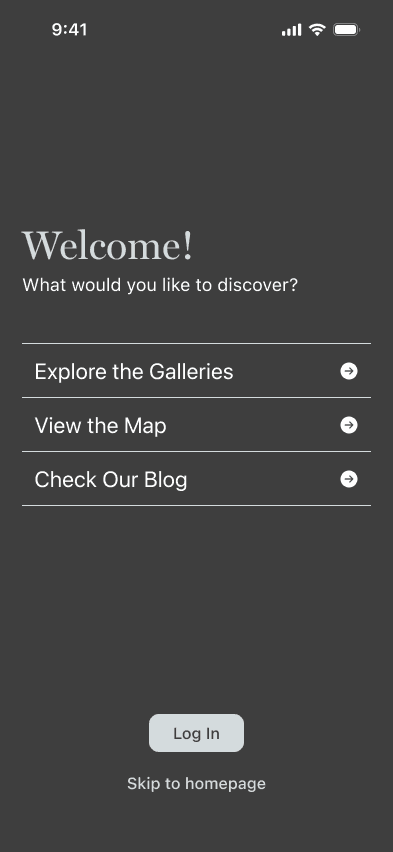
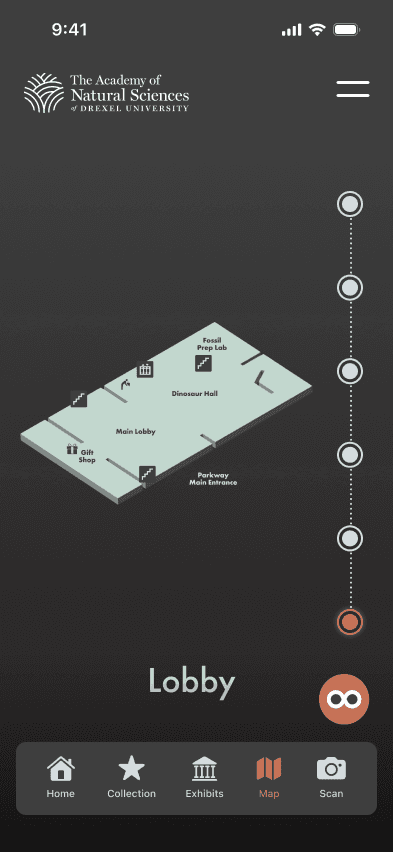
Prototyping & Testing
Overview: This section showcases the essential screens of the Figma prototype, highlighting the core pages and interactions within the app.
Recommendation
Give recommendation based on User's type.
Home Page
Landing point
Map
Map & Location in 3D
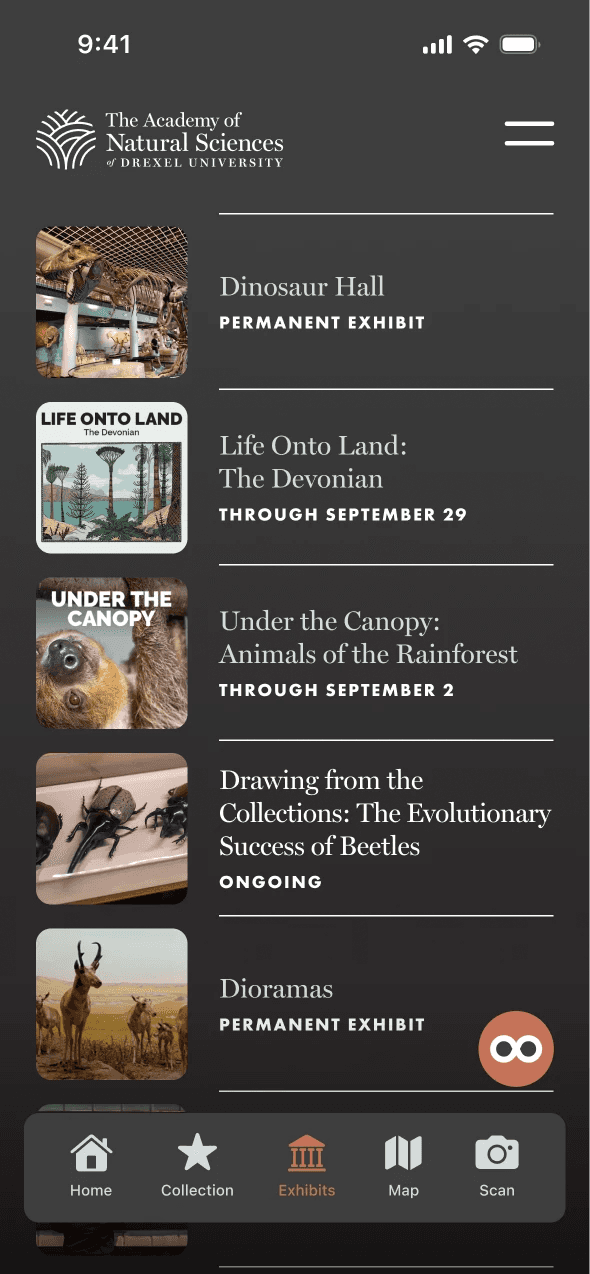
Exhibits Information
A list of Museum's Exhibits
Museum Blog
Blog and stories about the museum
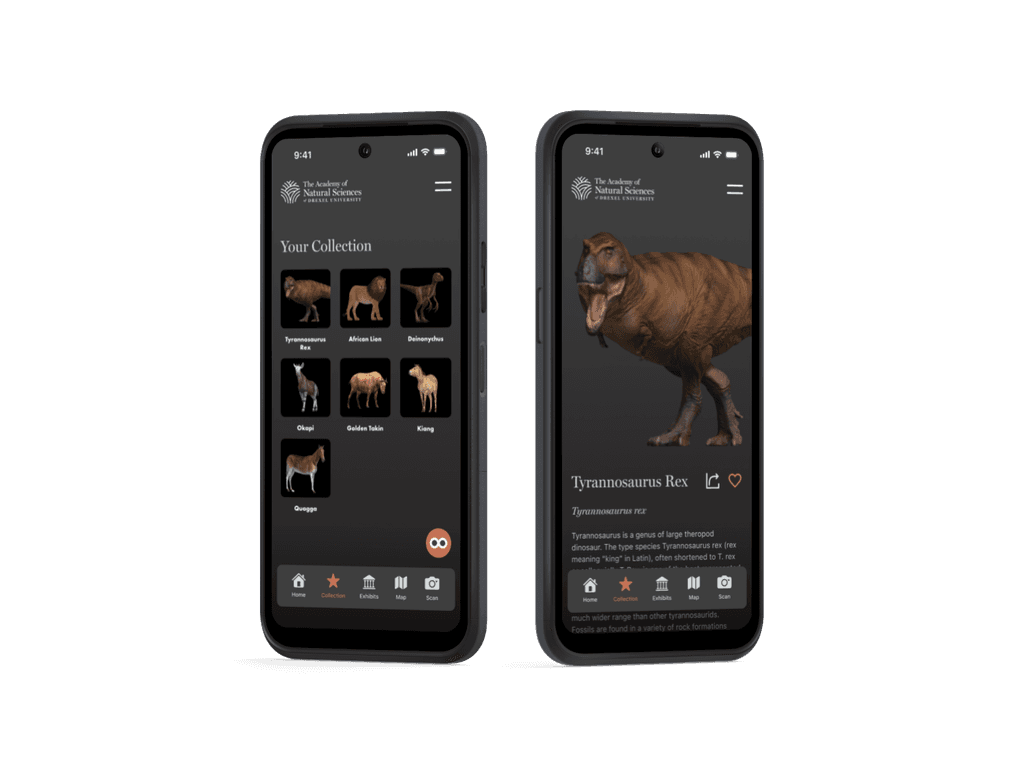
Collection
Saved 3D collections for Users

Increased Engagement
85% of users found the interactive features engaging and informative.

User Satisfaction
30% reduction in user-reported issues after iterative testing and improvements.
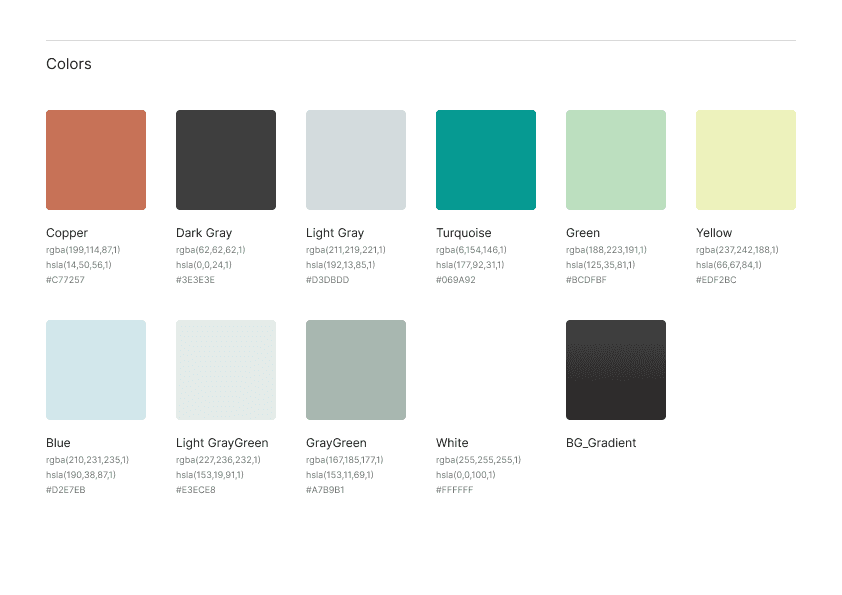
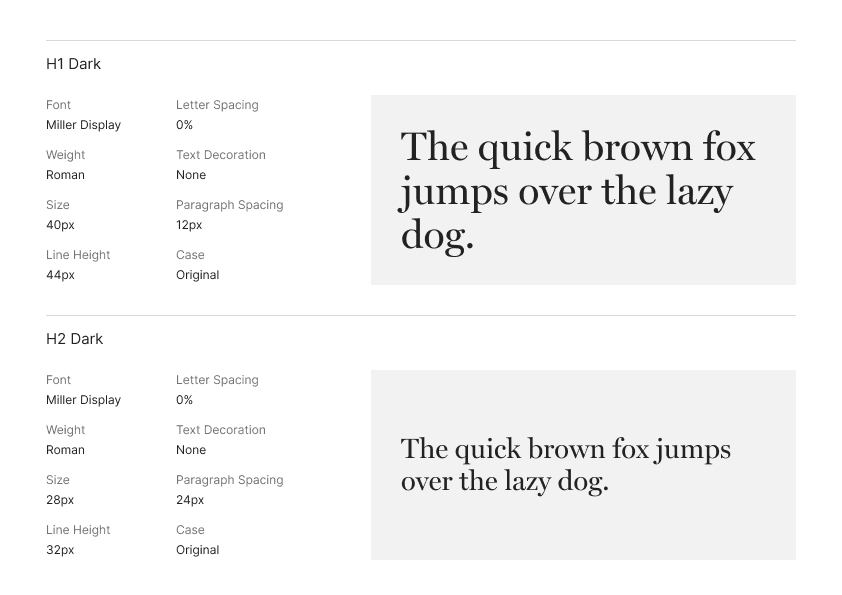
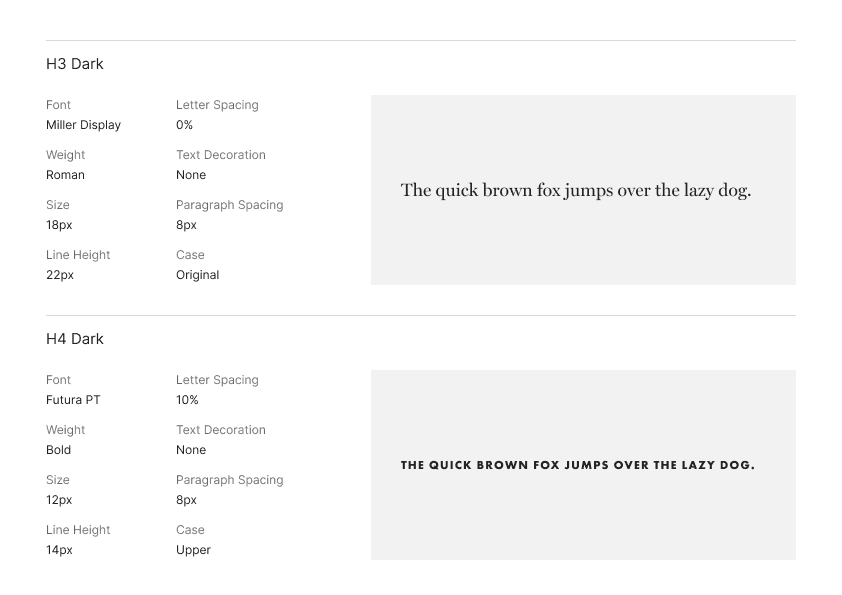
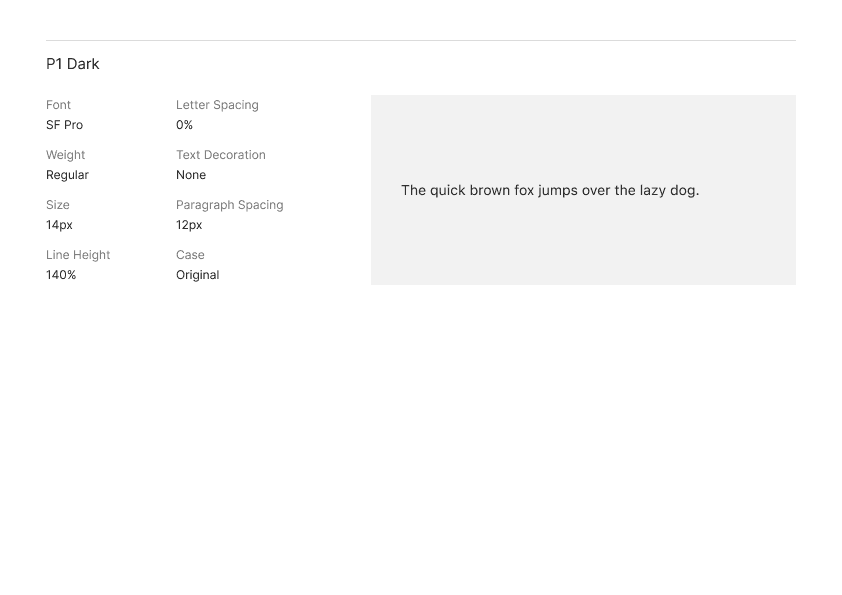
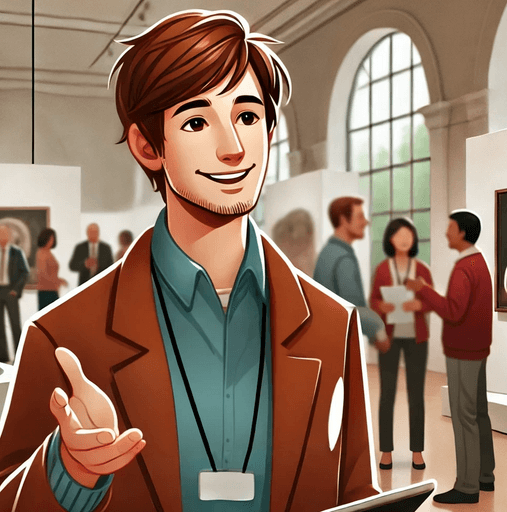
STYLE GUIDE
Design Material
Final Design
Solution Overview: The final Digital Companion Museum App provides a robust platform for enhancing visitor engagement through AI features and personalized, real-time information. Key functionalities include:
AI-Enhanced Interactions: Users can interact with exhibits through AI, providing dynamic and personalized content.
Real-Time Information: Personalized content provides in-depth information about exhibits, tailored to user preferences.
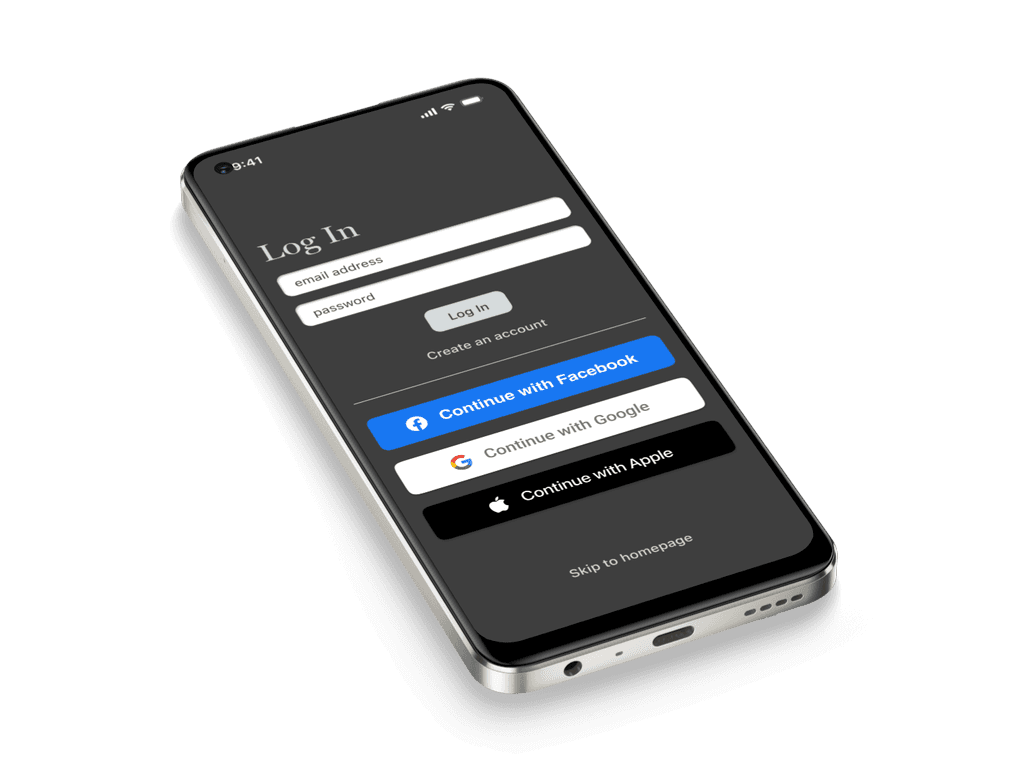
Sign Up



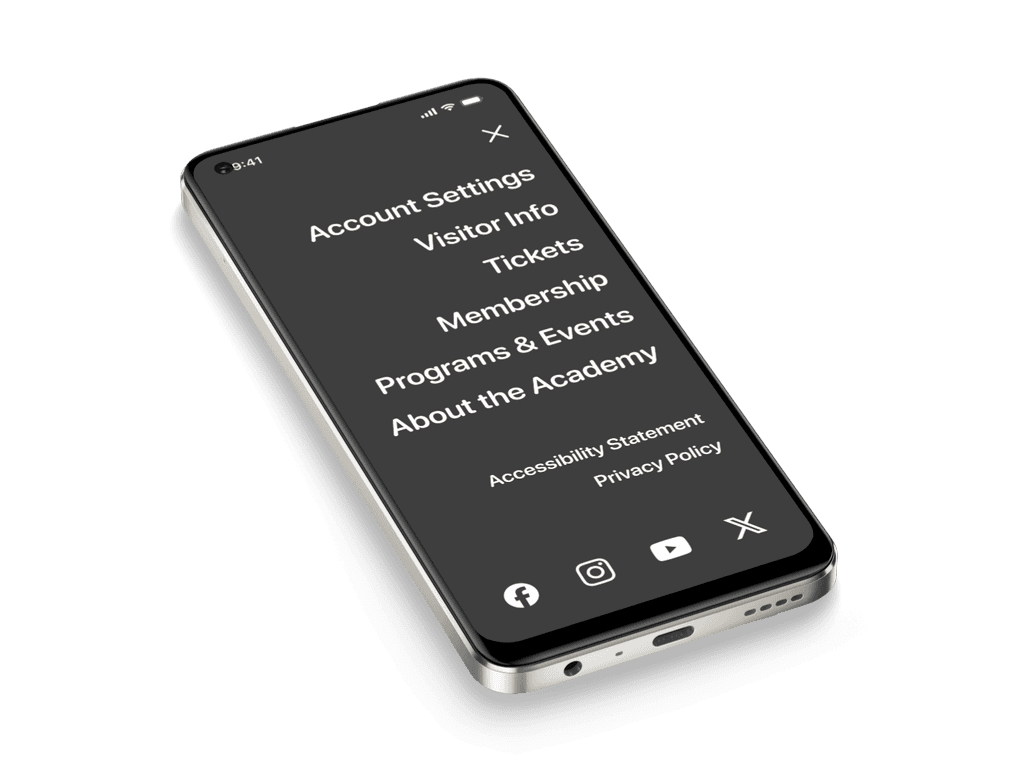
User Profile

You can explore the galleries immediately and learn more about the exhibits before navigate to the spot.
You can scan the exhibits in the museum to save it into your collection and view it later.
Navigate to map to see where you are currently and what exhibits is in that level.
The AI bot enhances the visitor experience by pinpointing their location on an interactive map and offering personalized recommendations for popular and must-see exhibits.